Hi,
We want to support what could be called “proportional resizing” for our nodes. That is, when a user resizes a node, we want its bounds to change but we also want its contents to dynamically and proportionally get smaller or larger as a result.
In order to achieve this, we overrode the ResizingTool.resize() function to modulate the scale of a node as it is being resized by the user. For plain nodes, we managed to get results that are pretty close to what we want. Here’s a screenshot to give an idea of what we want the smaller and larger versions of a node to look like:
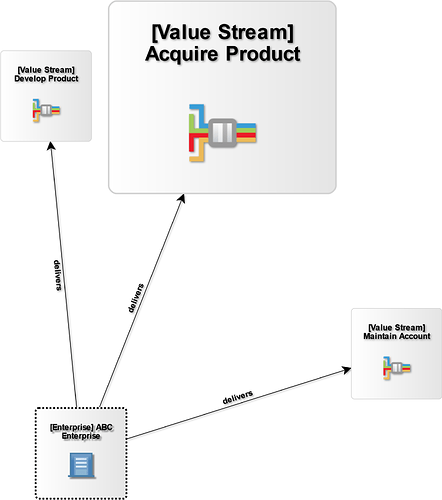
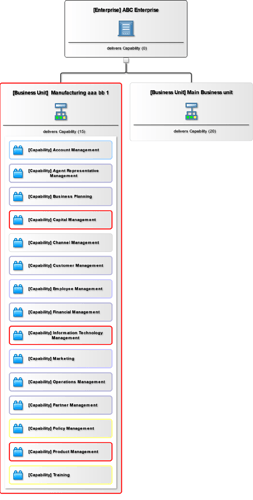
When it comes to groups however, we are hitting a number of issues using this scale-based approach. Here’s a screenshot to give an idea of what our groups look like:
The groups are expandable/collapsible. They consist of a static “header” comprising a name, icon, separator and label. Then there is a Placeholder containing a series of plain nodes.
When we attempt to resize an expanded group node, the header elements and the Placeholder itself respond as expected, i.e. they get proportionally smaller or larger. However, the child nodes do not get resized and basically don’t respond to the resizing of their parent group.
In order to address this issue, we tried adding some logic in ResizingTool.resize() to adjust the scale of a group’s member parts as it is being resized. That wasn’t successful however, as we then get erratic behavior where the group starts moving around in the canvas and the resizing operation soon gets compromised.
Do you have any advice as to how we should proceed in implementing scale-based resizing for such groups? Or is there an alternative pattern we should be using in order to support proportional resizing in our diagrams?
Thanks in advance for you help.