I am using a table with scroll button. I have an option to dynamically change number of fields. I am handling scroll using rounded rectangle shape and overriding actionDown and actionMove. When I drag the scroll bar down by clicking and dragging down it is working fine but when I use the down scroll when I dynamically change number of fields each field size is getting increased as I move down.
1.I gave static value to table size and each field and header height.
2.The mouse scroll down is working fine when there is no change in number of fields since load.
3. The issue happens only when I scroll after having dynamic change in number of fields.
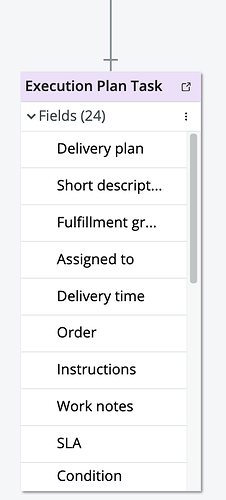
When I scroll down using mouse scroll after dynamically changing number of fields.
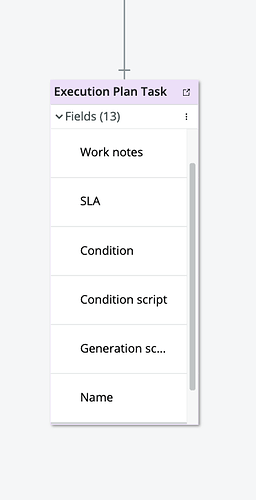
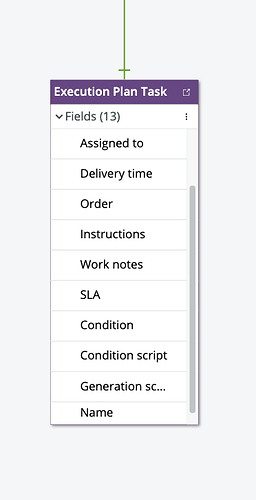
When I scroll down by dragging the scroll bar by click and drag.
How I defined scroll bar
$(
go.Panel,
"Auto", {
name: "SCROLLBAR",
column: 0,
stretch: go.GraphObject.Vertical,
alignment: go.Spot.Right,
visible: true,
},
$(go.Shape, {
fill: NEUTRAL_COLOR_1,
stroke: NEUTRAL_COLOR_2,
strokeWidth: DEFAULT_STROKE_WIDTH,
width: 15,
}),
$(
go.Shape,
"RoundedRectangle", {
name: "SCROLLBARBUTTON",
stretch: go.GraphObject.Horizontal,
width: 8,
margin: new go.Margin(2, 0, 2, 0),
fill: SCROLLBAR_COLOR,
stroke: "transparent",
alignment: go.Spot.Top,
alignmentFocus: go.Spot.Top,
// mouseEnter: function(e, scrollBarButton) {
// scrollBarButton.stroke = SCROLLBAR_COLOR;
// },
// mouseLeave: function(e, scrollBarButton) {
// scrollBarButton.stroke = "transparent";
// },
cursor: "pointer",
isActionable: true,
actionDown: recordInitialScrollPoint,
actionMove: handleScroll,
},
new go.Binding("height", "tableEntries", function(v) {
return (
(MAX_TABLE_ENTRIES_SHOWN / countVisibleRows(v, true)) *
(MAX_TABLE_ENTRIES_SHOWN * ENTRY_HEIGHT)
);
})
)))));
function recordInitialScrollPoint(e, obj) {
initialScrollButtonPoint = obj.actualBounds.y;
initialScrollPoint = obj.panel.getLocalPoint(e.documentPoint);
}
function handleScroll(e, obj) {
debugger;
var scrollbar = obj.panel; // the panel containing the scroll bar button aka the scrollbar
var local = scrollbar.getLocalPoint(e.documentPoint); // the mouse location within the scrollbar
var delta = local.y - initialScrollPoint.y;
var table = scrollbar.panel.findObject("TABLE"); // table containig the entries to scroll through
var scrollbarButton = scrollbar.findObject("SCROLLBARBUTTON");
if (table && scrollbarButton) {
var tableHeight = table.actualBounds.height;
var scrollbarButtonHeight = scrollbarButton.actualBounds.height;
// move scroll bar button
var scrollLocation = Math.min(
1,
Math.max(
0,
(initialScrollButtonPoint + delta) /
(tableHeight - scrollbarButtonHeight)
)
);
scrollbarButton.alignment = new go.Spot(0.5, scrollLocation, 0, 0);
// get index to scroll to in table
var idx = Math.round(
Math.max(0, scrollLocation) * (table.itemArray.length - MAX_TABLE_ENTRIES_SHOWN)
);
if (table.topIndex !== idx) {
table.topIndex = Math.max(idx, 0);
}
}
}
Please let me know if I can make any change.