Hi,
Is possible set only some borders (border-top, border-bottom, border-right or border-left) in a “Rectangle” shape? like css
Regards,
Hi,
Is possible set only some borders (border-top, border-bottom, border-right or border-left) in a “Rectangle” shape? like css
Regards,
I’m afraid we don’t offer that, but you could use two concentric Rectangle shapes, one with a different margin than the other, since you can put a different margin on each side.
What kind of shape are you trying to make, exactly?
Or you could just define your own named figure(s) for the borders that you want:
go.Shape.defineFigureGenerator("TopLeftCorner", function(shape, w, h) {
return new go.Geometry()
.add(new go.PathFigure(0, h, false)
.add(new go.PathSegment(go.PathSegment.Line, 0, 0))
.add(new go.PathSegment(go.PathSegment.Line, w, 0)));
});
For an example use, here’s a modified node template taken from samples/minimal.html:
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Auto", // the Shape will go around the TextBlock
$(go.Shape, "TopLeftCorner",
{ strokeWidth: 2 },
// Shape.stroke is bound to Node.data.color
new go.Binding("stroke", "color")),
$(go.TextBlock,
{ margin: 3 }, // some room around the text
// TextBlock.text is bound to Node.data.key
new go.Binding("text", "key"))
);
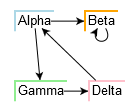
Which produces:

that is great :sunglasses:
thank u!
still don’t understand how w,h works ?
how to draw rectangle form it ?
The figure generator needs to return a Geometry that has a size given by the width and height arguments. Geometry | GoJS API
The Shape determines the stroke and fill as well as the size that is passed to the figure generator.
A post was split to a new topic: Conditional right border