Hello guys,
I need set first value of my choice field , see below:

My diagram is: Flowchart, and when I make load this diagram, he don’t set value.
I’m using custom field, I tried many things but don’t work. Can you help me, please ?
Hello guys,
I need set first value of my choice field , see below:

My diagram is: Flowchart, and when I make load this diagram, he don’t set value.
I’m using custom field, I tried many things but don’t work. Can you help me, please ?
Have you seen the drop-down list, whose contents are determined by the value of TextBlock.choices, shown in Text Editing Examples ?
Thank you !
I have not seen it …
I tried here, but don’t work … My code:
myDiagram =
$(go.Diagram, “myDiagramDiv”, // must name or refer to the DIV HTML element
{
initialContentAlignment: go.Spot.Center,
“textEditingTool.defaultTextEditor”: window.TextEditorSelectBox,
allowDrop: true, // must be true to accept drops from the Palette
“LinkDrawn”: ShowLinkLabel, // this DiagramEvent listener is defined below
“LinkRelinked”: ShowLinkLabel,
“TextEdited”: TextoEditadoGetEvent,
scrollsPageOnFocus: false,
“undoManager.isEnabled”: true, // enable undo & redo
allowHorizontalScroll: true,
allowVerticalScroll: false
});
$(go.TextBlock, {
row: 1,
column: 1,
editable: true,
textEditor: window.TextEditorSelectBox,
isMultiline: false,
font: “12pt serif”,
maxSize: new go.Size(180, NaN),
desiredSize: new go.Size(200, NaN),
stroke: “whitesmoke”,
margin: 2,
}, new go.Binding(“choices”).makeTwoWay()),
Has thing wrong ?
You probably don’t want the TextBlock.choices Binding to be TwoWay – nothing should be modifying that Array.
You say that it doesn’t work, but you don’t say and show how and why.
I added this line:
myDiagram.toolManager.textEditingTool.defaultTextEditor = window.TextEditorSelectBox;
And removed the: new go.Binding(“choices”).makeTwoWay();
And stayed like this:
$(go.TextBlock, {
row: 1,
column: 1,
editable: true,
textEditor: window.TextEditorSelectBox,
isMultiline: false,
font: “12pt serif”,
maxSize: new go.Size(180, NaN),
desiredSize: new go.Size(200, NaN),
stroke: “whitesmoke”,
margin: 2,
}, new go.Binding(“choices”)),
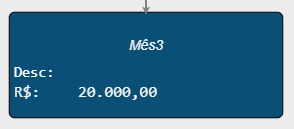
But it’s still showing:

And value it’s here:

You still haven’t made clear what you want.
Did you want some text to be showing as the value for the “Desc:” field or property? If so, make sure that TextBlock has a Binding so that it can get the value from your data object. If for some reason the data object doesn’t have that data property, you can assign a string to the TextBlock.text property, which will be shown as the default value until the Binding produces a value.
Please read Get Started with GoJS for an example of this.
Did you want some text to be showing the value for the “Desc:” field or property? If so, make sure that TextBlock has a Binding so that it can get the value from your data object.
Yes
I explained it wrong.
I have the field that will receive the value of the choice when it is selected.
But what I want is that when loading the diagram, be inserted in the field corresponding to “Desc:”, the value of the choice, which in this case will be only a value.
I’m going to have to change to that by loading my model myDiagram.model = go.Model.fromJson (data); it needs to populate the fields with their respective values in the text property.
I’m sorry, but I still do not understand what you want. Here’s my quick test of the TextEditorSelectBox functionality:
<!DOCTYPE html>
<html>
<head>
<title>Minimal GoJS Sample</title>
<!-- Copyright 1998-2018 by Northwoods Software Corporation. -->
<meta charset="UTF-8">
<script src="go-debug.js"></script>
<script src="../extensions/TextEditorSelectBox.js"></script>
<script id="code">
function init() {
var $ = go.GraphObject.make;
myDiagram =
$(go.Diagram, "myDiagramDiv",
{
initialContentAlignment: go.Spot.Center // for v1.*
});
myDiagram.nodeTemplate =
$(go.Node, "Auto",
$(go.Shape,
{ fill: "white", portId: "" },
new go.Binding("fill", "color")),
$(go.TextBlock,
{
margin: 8,
editable: true,
textEditor: window.TextEditorSelectBox
},
new go.Binding("text").makeTwoWay(),
new go.Binding("choices"))
);
myDiagram.model = new go.GraphLinksModel(
[
{ key: 1, text: "Alpha", color: "lightblue", choices: ["one", "two", "three"] },
{ key: 2, text: "Beta", color: "orange", choices: ["first", "second"] },
{ key: 3, text: "Gamma", color: "lightgreen", },
{ key: 4, text: "Delta", color: "pink", choices: ["Alpha", "Beta", "Gamma", "Delta"] }
]);
}
</script>
</head>
<body onload="init()">
<div id="myDiagramDiv" style="border: solid 1px black; width:100%; height:600px"></div>
</body>
</html>
In your case, you are loading the same value as the choice, in the text attribute. Right ?
In my case, I already have a template saved in the database, which the user has previously selected, now I need to bring that value from the database, and load it from the moment I pass a json string to the load diagram.
Right after the diagram loads my saved template, I need it to be placed in the attribute: text, the value coming from within the choices array.
Got it better?
diagram.nodeTemplate =
$ (go.Node, “Auto”,
$ (go.Shape, “RoundedRectangle”, {fill: “whitesmoke”})
$ (go.TextBlock, {margin: 5},
new go.Binding (“text”, “someValue”)) // bind to the “someValue” data property
);
var nodeDataArray = [
{key: “Alpha”, someValue: 1}
];
diagram.model = new go.GraphLinksModel (nodeDataArray);
diagram.model.undoManager.isEnabled = true;
// define function named “incrementData” callable by onclick
incrementData = function () {
var model = diagram.model;
// all model changes should happen in a transaction
model.startTransaction (“increment”);
var data = model.nodeDataArray [0]; // get the first node data
model.setDataProperty (data, “someValue”, data.someValue + 1);
model.commitTransaction (“increment”);
};
In this case above, I have a text field, and its value is hard-code. Right ?
Now I have a node called choices, but I need to update only the value of the text property of that choice, do I do using setDataPropery too? Or have another function.
Yes, the point of the TextEditingTool is to allow the user to modify the TextBlock.text property of a TextBlock. Normally the tool uses a simple textarea, but the extensions/TextEditorSelectBox.js provides a different text editor that uses a drop-down list.
Did you want the new value of that TextBlock.text property to be some string computed from the chosen drop-down list value? You can implement that by changing the HTMLInfo.valueFunction of the window.TextEditorSelectBox.
Or is there something else that you want?
Has some example, please ?

It’s possible to change value in the property text, of the a choices using the block below ?
model.startTransaction(textTransaction);
model.setDataProperty(dataNodeArray, "text", "Description of the first position choice");
model.commitTransaction(textTransaction);You need a custom TextEditorSelectBox. I suggest that you copy the file and modify it to suit your needs.
I already created
My properties:
// define the Node templates for regular nodes
myDiagram.nodeTemplateMap.add("detailed", // the default category
$(go.Node, "Auto", OJC.Target.Ext.NodeStyle(),
$(go.Shape, "RoundedRectangle", {
//fill: "#00a7b0"
fill: "#0a4f75"
}),
$(go.Panel, "Table",
{ defaultAlignment: go.Spot.Center },
$(go.TextBlock, { row: 0, column: 0, columnSpan: 2, font: "italic normal 400 14px /1.2 sans-serif", stroke: "whitesmoke", margin: 10 }, new go.Binding("text", "key")),
$(go.TextBlock, {
row: 1,
column: 0,
font: "11pt monospace",
desiredSize: new go.Size(60, NaN),
stroke: "#fff", margin: 2
}, "Desc:"),
$(go.TextBlock, {
row: 1,
column: 1,
editable: true,
text: "NEW_VALUE"
textEditor: window.TextEditorSelectBox,
isMultiline: false,
font: "12pt serif",
maxSize: new go.Size(180, NaN),
desiredSize: new go.Size(200, NaN),
stroke: "whitesmoke",
margin: 2,
}, new go.Binding("choices")),
$(go.TextBlock, {
row: 2,
column: 0,
font: "12pt monospace",
stroke: "whitesmoke",
desiredSize: new go.Size(60, NaN),
margin: 2
}, "R$: "),
$(go.TextBlock, {
row: 2,
column: 1,
desiredSize: new go.Size(200, NaN),
editable: true,
isMultiline: false,
font: "12pt monospace",
stroke: "whitesmoke",
margin: 2,
textEditor: window.InputValueAmount,
}, new go.Binding("text", "valueAmount").makeTwoWay())
),
// four named ports, one on each side:
OJC.Target.Ext.MakePort("T", go.Spot.Top, go.Spot.TopSide, false, true, $),
OJC.Target.Ext.MakePort("L", go.Spot.Left, go.Spot.LeftSide, true, true, $),
OJC.Target.Ext.MakePort("R", go.Spot.Right, go.Spot.RightSide, true, true, $),
OJC.Target.Ext.MakePort("B", go.Spot.Bottom, go.Spot.BottomSide, true, false, $)
));
The choices field it’s working very good …
is possible to change the value of the property text, using commit ? Or there other way of doing ?
$(go.TextBlock, {
row: 1,
column: 1,
editable: true,
text: “NEW_VALUE”
textEditor: window.TextEditorSelectBox,
isMultiline: false,
font: “12pt serif”,
maxSize: new go.Size(180, NaN),
desiredSize: new go.Size(200, NaN),
stroke: “whitesmoke”,
margin: 2,
}, new go.Binding(“choices”)),
I ask this, because my diagram has already been loaded once, and its default values are already there …
but now, I have new values to load, and I need to set these values in their respective fields
If you have a new model to load, just load it.
If you have new property values for a particular node data object, just set them using Model.setDataProperty.
I tried it’s:
data.text receive value of the choice;
I make the commit after, passing the array of data. But the diagram loading out value empty:

What can I do wrong ?
I still don’t understand what you want.
But I do know that transactions are relatively expensive, so you should not execute them within a loop.
Ok Walter, thank for you help.
Walter,
I guess that to find the problem. I’m using just a $(go.TextBlock, {}new go.Binding("choice")), for all my shapes.
When I need to change the value specified field, I need set name property in function commit, right ?
So I can not change specific values for each node in the diagram. Right ?
Yes, of course you can change any particular property of any node data object in the model. Just call Model.setDataProperty to support undo/redo.
You really need a TwoWay Binding on the TextBlock.text property if you expect to save any new value in the model. And to be able to restore the TextBlock when you load the model.