First I’ll talk about the general problem, although it’s not a solution that you want.
$(go.Node, "Auto",
{ width: 80, height: 60 }, // sized panel: border drawn inside, no layout invalidation
$(go.Shape, { fill: "white" }, // constrained size Auto Panel stretches the main element to fit
new go.Binding("strokeWidth", "t")),
$(go.TextBlock,
new go.Binding("text"))
)
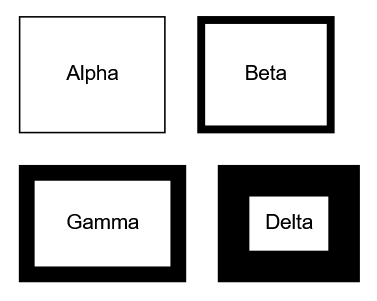
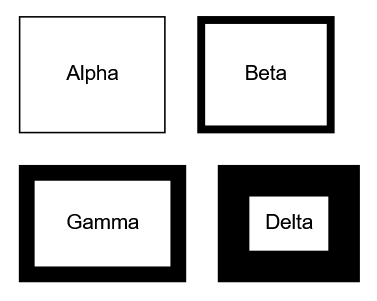
Here the Panel (in this case a Node) gets a desiredSize (either by setting or by binding), so the panel really wants to be that size. (The Panel class has no stroke or strokeWidth property, so that’s not an issue.) I’m also binding the Shape.strokeWidth to just be able to show the results with various thicknesses.
An “Auto” Panel whose size is constrained also causes its main element (i.e. the border) to expand or shrink to fit the panel’s desired size. Since the main element is a Shape, that means it has to take its strokeWidth into account. The results:

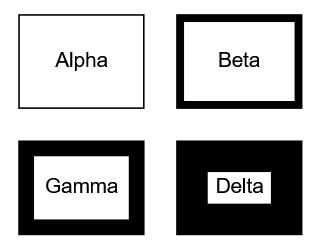
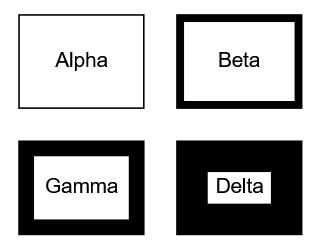
But in your case I assume you don’t want there to be a given size for the overall panel, because you want the size to depend on the contents (a Placeholder in your case). Use the same technique to make sure the “Auto” Panel makes the main element/border fit around the contents.
$(go.Node, "Auto",
$(go.Panel, "Table",
$(go.Shape, { stretch: go.GraphObject.Fill, fill: "white" },
new go.Binding("strokeWidth", "t"))
),
$(go.TextBlock, { margin: 30 },
new go.Binding("text"))
)
Now the content gets its natural size and the “Table” Panel is stretched to fit it, around the contents. You can see the nodes have different widths (I should have used something with different heights too). But the stroke of various thicknesses causes more of the interior area to be covered. If the margin weren’t so large, the stroke could have completely covered the contents. FYI, “Delta”'s Shape’s strokeWidth is 20.