Hi Team,
I am trying to load left palette dynamically on runtime,
My palette.model.nodeDataArray is updated with new nodes, but shape templates are not loading
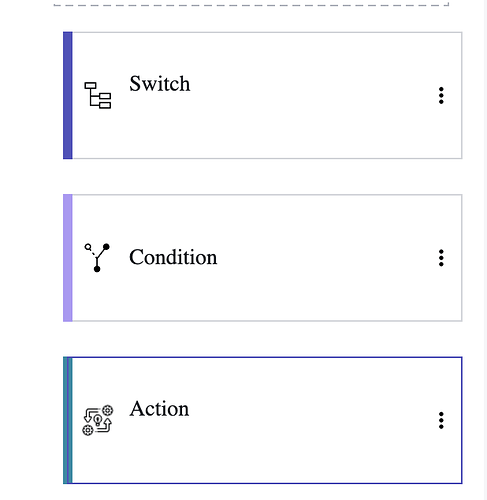
During page load
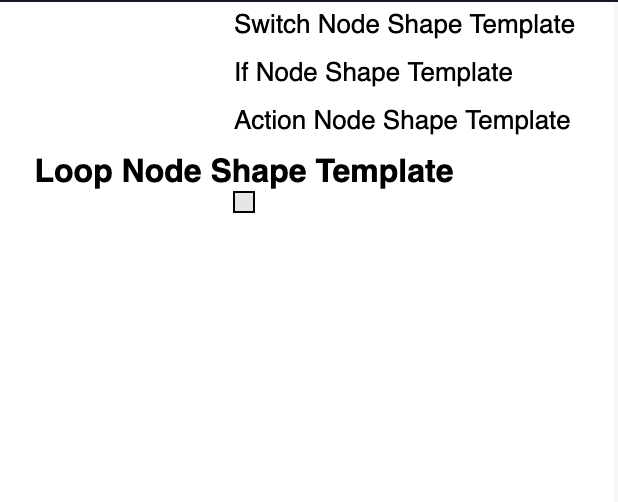
at run time
Here is how I am updating:
palette.model = go.Model.fromJson(JSON.stringify({ class: “go.GraphLinksModel”, nodeDataArray: updatedNodes }));
palette.model.commit((model) => { model.nodeDataArray = updatedNodes; });
Checked below:
Each category of node exists( all are default)
palette.nodeTemplateMap.count exists
Please let me know if I am missing anything for loading of shapes.