We have created a uniform set of icons for building a palette in Go.JS with the intention of allowing the user to use them in diagrams. The creation of the node template looks something like the following
diagram.nodeTemplateMap.add(
key,
$(
go.Node,
'Auto',
{ ...nodeOptions, background: 'transparent' },
new go.Binding('fromLinkable', 'isLinking').makeTwoWay(),
new go.Binding('toLinkable', 'isLinking').makeTwoWay(),
new go.Binding('resizable', 'isDrawing').makeTwoWay(),
new go.Binding('location', 'pos', go.Point.parse).makeTwoWay(go.Point.stringify),
new go.Binding('desiredSize', 'size', go.Size.parse).makeTwoWay(go.Size.stringify),
new go.Binding('background', 'colorBackground', resolveRGBA),
$(go.Picture, {
source,
}),
$(
go.Panel,
'Auto',
{
desiredSize: new go.Size(20, 20),
alignment: go.Spot.BottomRight,
margin: new go.Margin(0, 8, 8, 0),
cursor: 'pointer',
visible: false,
name: 'LINK_ICON',
},
new go.Binding('visible', 'linkedModelState', (s) => s !== null),
$(go.Shape, 'Rectangle', {
margin: new go.Margin(0, 8, 8, 0),
alignment: go.Spot.BottomRight,
desiredSize: new go.Size(20, 20),
fill: 'transparent',
stroke: null,
}),
$(
go.Shape,
{
geometry: LINK_GEOMETRY,
},
new go.Binding('geometry', 'linkedModelState', (s) => (s ? LINK_GEOMETRY : LINK_BROKEN_GEOMETRY)),
),
),
),
);
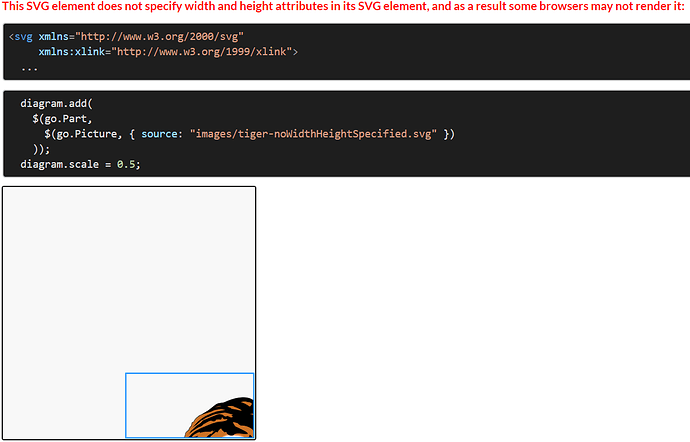
The challenge we have is that unless we add width and height attributes to the SVG code (say that match its bounding box), the icons are very small and a fraction of the size that we expect. Here is an example SVG prior to adding the width and height attrbiutes to the SVG element.
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 75 75">
<defs>
<style>
.cls-1,.cls-3,.cls-4{fill:none;}.cls-2{fill:#f8991d;}.cls-2,.cls-4{stroke:#333;stroke-miterlimit:10;stroke-width:1.5px;}.cls-3{stroke:#ffdbb1;stroke-linecap:round;stroke-linejoin:round;stroke-width:2px;}
</style>
</defs>
<title>Column</title>
<rect class="cls-1" width="75" height="75"/>
<path class="cls-2"
d="M37.33.8a56.91,56.91,0,0,0-23,5A4,4,0,0,0,12,9.45v56.1a4,4,0,0,0,2.32,3.63,56.91,56.91,0,0,0,23,5,57.85,57.85,0,0,0,23.34-5A4,4,0,0,0,63,65.54V9.45a4,4,0,0,0-2.33-3.63A57.85,57.85,0,0,0,37.33.8Z"/>
<line class="cls-3" x1="23" y1="17.25" x2="23" y2="57.75"/>
<line class="cls-4" x1="12" y1="12.8" x2="24" y2="12.8"/>
<line class="cls-4" x1="51" y1="12.8" x2="63" y2="12.8"/>
<line class="cls-4" x1="31.47" y1="12.8" x2="43.47" y2="12.8"/>
<line class="cls-4" x1="31.47" y1="62.2" x2="43.47" y2="62.2"/>
<line class="cls-4" x1="12" y1="62.2" x2="24" y2="62.2"/>
<line class="cls-4" x1="51" y1="62.2" x2="63" y2="62.2"/>
</svg>
Can I ask should we be doing something different with our SVG files or template handing to make them predictably scale?
Also please note we are about to update them all to remove the internal padding on the 75x75 viewpoint because when attaching links after being placed onto the canvas the links unfortunately sit at the rectangular extents not on the shape boundary itself, which on the left and right sides of the example is about 20 pixels different. That’s why we are asking the question here - we are about to go back to the icon creator and ask for changes and want to capture any specific ones Go.JS will require also.