We would like to be able to start dragging a link towards a node and create an input port to connect to automatically on that node if one is not available. I would like to show our “temporary port” if 1) there is not a port created yet or 2) there are ports, but they already have connections. (Ports in our world should only have one incoming connection, but a node can have multiple input ports if necessary). If the user decides to not link the two nodes, the temporary port goes away, or if they do, it should update our node model to have another port in its port item array.


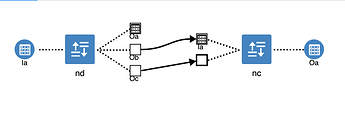
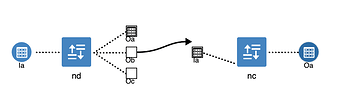
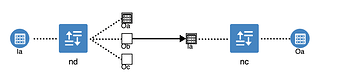
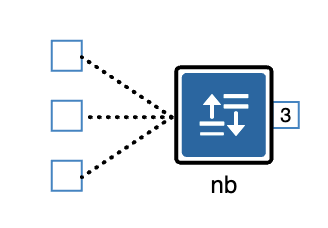
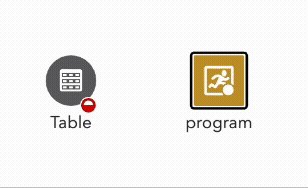
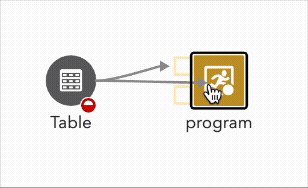
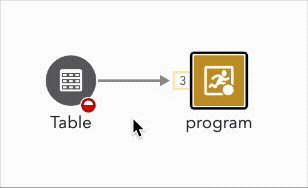
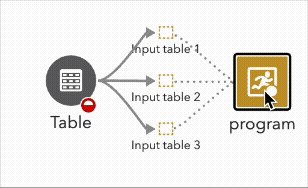
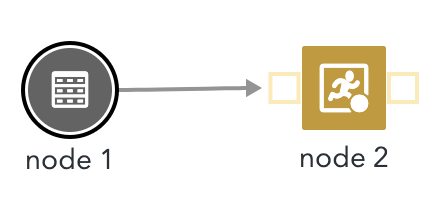
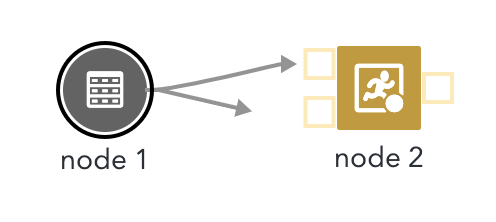
Example: in the screen shots above, as I am dragging the second bottom link towards node 2, it adds a second “temporary input port” for the user to connect to.
I’ve started by looking within our custom LinkingTool- we have a “portTargeted” function that works for highlighting ports that are found, but I’m thinking that might be the right place for this functionality to exist as well. If a port is not found available in the portTargeted method, I search the area to see if a node is at least nearby, and what its port situation is like. This is the part where I’m struggling- it feels incorrect to dynamically create a port here, add it to our nodes itemarray, store a reference to it elsewhere, and then have to know to delete that port if the user decides to not connect to it when moving away. Before I went any further, I wanted to reach out and see if there are better suggestions for accomplishing this behavior.
Thanks!
Example code of what I’m thinking:
private portTarget(
node: GoJSNode | null,
port: GraphObject | null,
_tempNode: GoJSNode,
_tempPort: GraphObject,
_toEnd: boolean
) {
if (port !== null) {
this.temporaryToPort = LinkTemplate.TemporaryToPort(port); // looks just like our normal ports, but with a black highlight
} else {
const node = this.diagram.findObjectsNear(this.diagram.lastInput.viewPoint, 2, (x) => {
const p = x.part;
return p instanceof GoJSNode ? p : null;
}).first();
if (node) { // there's a node near, see if we should display a temp port for them
// 1) create temp port
// 2) add temp port to node, save as class variable here for reference
// 3) recall this method to find it and highlight?
} else {
// delete port reference here and from node, if the temp port reference here exists
}
}
}