The purpose of an “Auto” Panel is to surround the main (first) element around the other elements of the panel. Typically this used for supplying a border around those other elements. So it does not make sense to have an “Auto” Panel with only one element in it. Just remove that panel and move its properties onto that single element. So row 1 would just contain a TextBlock, and row 2 would just contain a “Vertical” Panel.
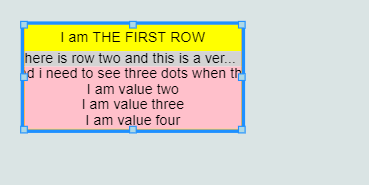
It’s good that you have the “Table” Panel stretch horizontally. You also need to stretch the elements of the “Table” Panel horizontally. To achieve that, you can either set Panel.defaultStretch on the panel or you can set GraphObject.stretch on each element of the panel.
Similarly, you will want the item panels to stretch horizontally. To do that, stretch both the Panel and its TextBlock. Also, I think you want to turn off text wrapping.
//==========================================
// long text
//========================================
$(go.TextBlock,
{
row: 1,
overflow: go.TextBlock.OverflowEllipsis,
stretch: go.GraphObject.Horizontal,
verticalAlignment: go.Spot.Center,
textAlign: 'left',
wrap: go.TextBlock.None,
alignment: go.Spot.Center,
},
new go.Binding('text', 'longText')
),
//==========================================
// item array
//========================================
$(go.Panel, 'Vertical',
{
row: 2,
columnSpan: 2,
stretch: go.GraphObject.Horizontal,
itemTemplate: $(go.Panel,
{ stretch: go.GraphObject.Horizontal },
$(go.TextBlock,
{
row: 1,
column: 0,
stretch: go.GraphObject.Horizontal,
wrap: go.TextBlock.None,
overflow: go.TextBlock.OverflowEllipsis,
},
new go.Binding('text', 'val1')
)
),
},
new go.Binding('itemArray', 'items')
)