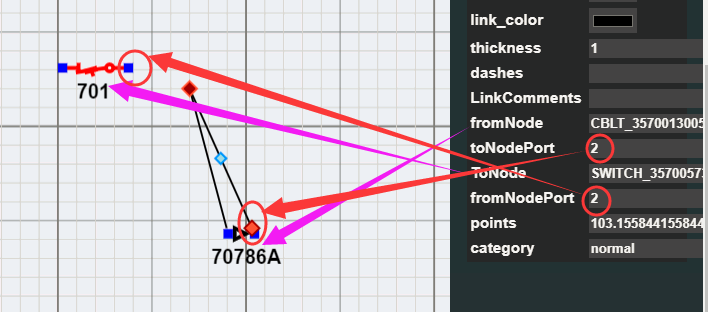
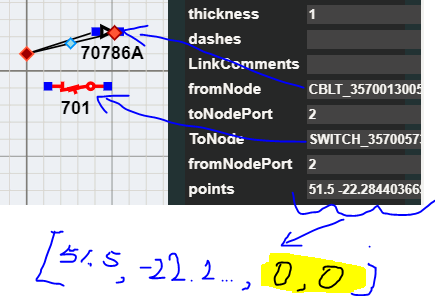
As shown in figure,
Known to link the start node and end node, why can’t accurate connect on the page?
How to solve this problem?
Are you sure the Link.fromNode and Link.toNode are correct? If so, was the route (i.e. Link.points) set or bound, and to what value?
What happens when you move either node?
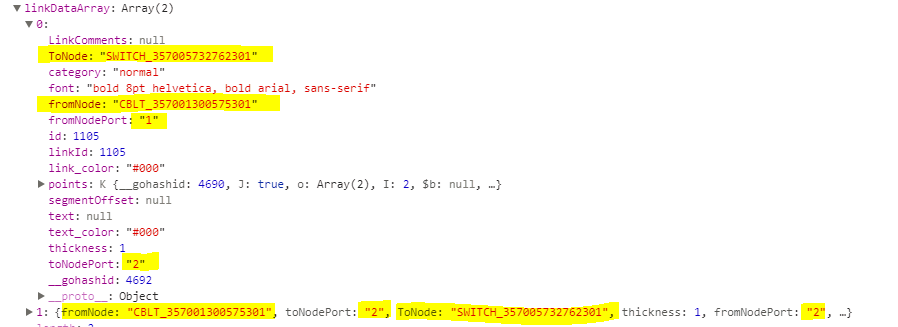
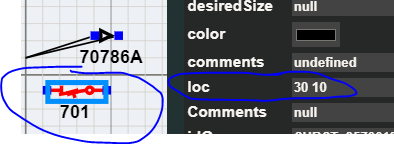
Yes,I sure the Link.fromNode and Link.toNode are correct.As shown in figure:
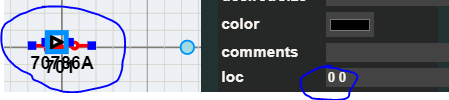
I set the default value of Link.points is [0.0,0.0,0.0,0.0],and set the default value of node.position is “0 0”.
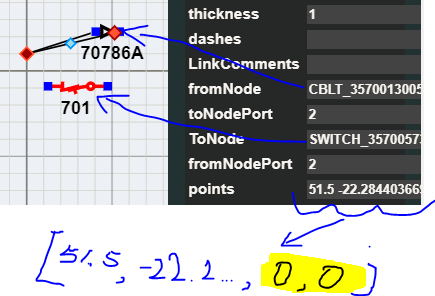
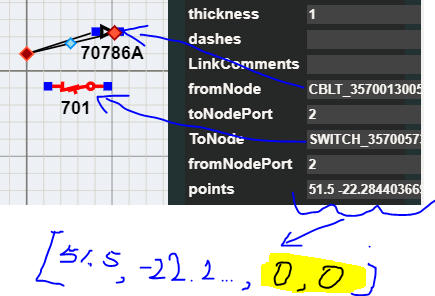
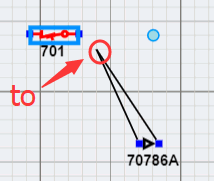
When rendering node and link according to the attribute value in the drawings, the effect is shown in figure:

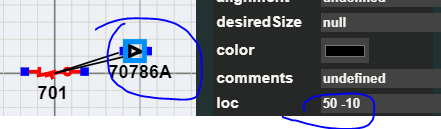
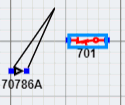
when I move either node:



What’s your link template?
If you have set Link.adjusting, that might account for such routing behavior.
This my link Template:
myDiagram_${diagramId}_${diagramType}.linkTemplateMap.add("normal",
g_(go.Link, {
selectionAdorned: false,
toShortLength: 0,
routing: go.Link.Normal,
reshapable: true,
resegmentable: true,
relinkableFrom: true,
relinkableTo: true
},
new go.Binding("points").makeTwoWay(),
g_(go.Shape, {
stroke: "rgba(0,0,0,1)",
strokeWidth: 1,
strokeDashArray: null,
},
new go.Binding("strokeWidth","thickness"),
new go.Binding("strokeDashArray","dashes"),
new go.Binding("stroke","link_color")),
g_(go.TextBlock, {
editable: true,
_isNodeLabel: true,
alignment: new go.Spot(0.5,1,5,10),
cursor: "pointer"
},
new go.Binding("segmentOffset", "segmentOffset", go.Point.parse).makeTwoWay(go.Point.stringify),
new go.Binding("font","font"),
new go.Binding("stroke","text_color"),
new go.Binding("text","text").makeTwoWay())));
I have not set it.
If you remove the DataInspector, does the problem behavior continue to happen?
What code might be setting the link points?
First,
I wrote code to set node.position that is “0 0”,
and when creating the link, wrote code to set link.points to “0.0, 0.0,0.0, 0.0”.
In the end,
When I load the data of new node and link are displayed on the page.
the question arises,
the Link. toNode and link. fromNode’s value have not problem.
But the link on the page shows is not connected to the toNode, but it can connected to the fromNode,and the value of link.points , only the first two data changes, the latter two data is still 0.0.
Why the Link can connected to the fromNode ,but it can not connected to the toNode?

Could you simplify your app until it starts working the way you would expect?
Remove the DataInspector, simplify the node and link templates. Narrow down what it is that causes the routing to behave that way. Then we can tell you what’s going on.
It has nothing to do with DataInspector.
I just took the data out of the database and displayed it on the page.
This is the data taken out of the database and the json format:
{
“nodeDataArray”:[
{
“loc”:“0 0”,“color”:"#000",“Comments”:null,“desiredSize”:null,“idGroup”:“SUBST_357001300536801”,“angle”:0.0,“id”:5329,“text”:“701”,“category”:“fusible_Cutout1”,“nodeId”:“SWITCH_357005732762301”,“key”:“SWITCH_357005732762301”,“font”:“bold 8pt helvetica, bold arial, sans-serif”},
{
“loc”:“0 0”,“color”:"#000",“Comments”:null,“desiredSize”:null,“idGroup”:“SUBST_357001300536801”,“angle”:0.0,“id”:5333,“text”:“70786A”,“category”:“cable_line”,“nodeId”:“CBLT_357001300575301”,“key”:“CBLT_357001300575301”,“font”:“bold 8pt helvetica, bold arial, sans-serif”}],
“linkDataArray”:[
{“fromNode”:“CBLT_357001300575301”,“toNodePort”:“2”,“ToNode”:“SWITCH_357005732762301”,“thickness”:1.0,“fromNodePort”:“1”,“LinkComments”:null,“segmentOffset”:null,“points”:[0.0,0.0,0.0,0.0],“link_color”:"#000",“linkId”:1116,“id”:1116,“text”:null,“text_color”:"#000",“category”:“normal”,“font”:“bold 8pt helvetica, bold arial, sans-serif”},{“fromNode”:“CBLT_357001300575301”,“toNodePort”:“2”,“ToNode”:“SWITCH_357005732762301”,“thickness”:1.0,“fromNodePort”:“2”,“LinkComments”:null,“segmentOffset”:null,“points”:[0.0,0.0,0.0,0.0],“link_color”:"#000",“linkId”:1117,“id”:1117,“text”:null,“text_color”:"#000",“category”:“normal”,“font”:“bold 8pt helvetica, bold arial, sans-serif”}]
}
Page display results:

I move the two node:


After testing, When I changing the value of the fromNode and fromNodePort with DataInspector, the link has change.When I changing the value of the toNode and toNodePort with DataInspector, the link has not change.

the link.toNode and link.toNodePort are useless.
Have you set the GraphLinksModel.linkToKeyProperty? If not, why is the “ToNode” property spelled that way? Property names are case-sensitive in JavaScript.