How does key set up auto-ascending?Why is the id constant?
For example,The ID is auto-increment.
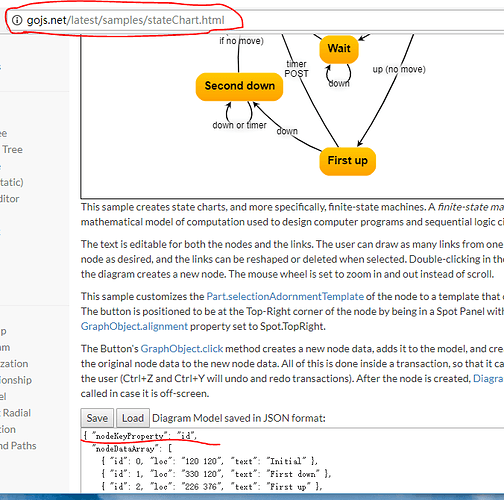
Note in the State Chart sample model:
"nodeKeyProperty": "id",
Code:
<textarea id="mySavedModel" style="width:100%;height:300px">
{ "class":"go.GraphLinksModel",
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeKeyProperty": "id",
"nodeDataArray": [],
"linkDataArray": []}
</textarea>
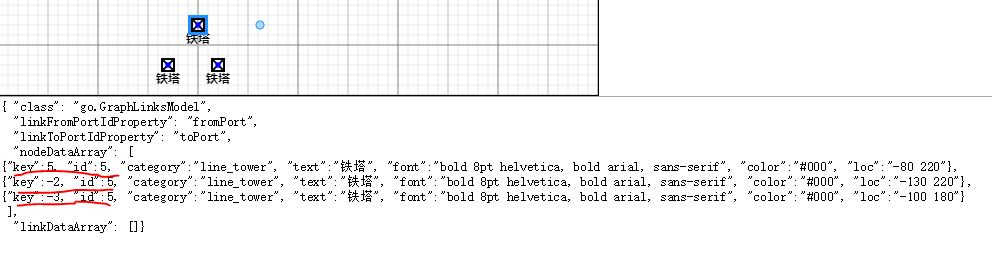
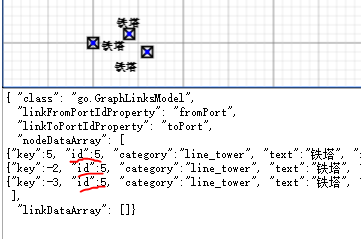
Result:

Did I do something wrong?Why do we get different results from this example?
Also, I want Node and Link to have their own ids, and id number is not repeated
Your textarea still does not have "nodeKeyProperty": "id", in it, according to your screenshot. Hard reload your page?
For link data keys, set GraphLinksModel | GoJS API