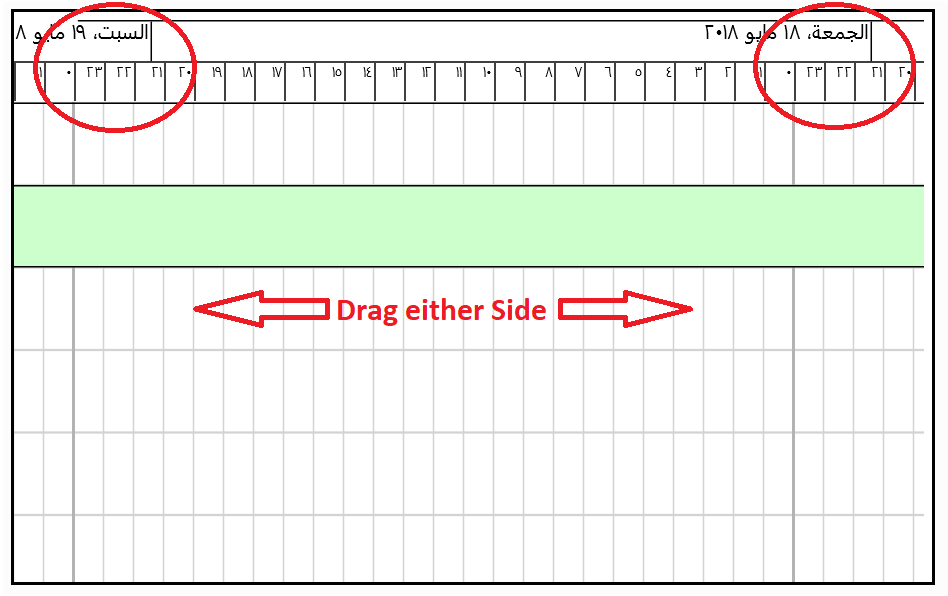
While dragging the diagram towards right or left in case of RTL language like Arabic, graduated ticks for days and hours are not aligned properly like this:
No such problem in case of LTR languages.
@walter: Using this implementation for reference: Basic Day/Hour Infinite Timeline
Please suggest, what is missing here!
Thanks.
Difference in my case and reference sample is that, days and hours nodes are in a separate div in the sample, whereas, i am implementing day and hour nodes in the same div as that of other nodes.
The problem here is that the text is extending beyond the main timeline shape. A way to get around this is to stop text from rendering if it’s past a certain point on the timeline.
On the TextBlock elements of the Graduated Panels, you can set graduatedEnd to some value that will account for the fact that we don’t want to render text beyond the end of the main element. I found around .93 for the day and .99 for the hours worked well, but you can adjust the numbers based on your text. This assumes you flipped the direction of the timeline by making the main shape a geometry like “M0 0 H-3600”.
Let us know if this works for you.