I have a node template that has an itemTemplate in it. That itemTemplate has a tooltip and on hover calls an API to fill in more tooltip information. The tooltip should say “Loading…” when we fire off the API call and “Loaded” when we get an API response.
Here is the itemTemplate section of our code:
itemTemplate: $(
go.Panel,
'TableRow',
{
toolTip: $(
go.Adornment,
new go.Binding('visible', 'measurementToolTip', (toolTip: ToolTipInfo) =>
this.tooltipHelperService.showToolTip(toolTip)
),
'Auto',
$(
go.Shape,
'RoundedRectangle',
{
// Set fixed width of 250 for the tooltip shape node
width: 250,
fill: 'black',
stroke: 'white'
},
),
$(
go.Panel,
'Auto',
{
padding: new go.Margin(8, 12),
alignment: go.Spot.Left,
},
$(
go.TextBlock,
{
width: 226,
alignment: go.Spot.Left,
textAlign: 'left',
stroke: 'white'
},
new go.Binding('text', 'measurementToolTip', (toolTip? : ToolTipInfo) => {
return this.tooltipHelperService.getToolTip(toolTip)
})
)
)
),
mouseHover: (e, obj) => {
if(obj instanceof go.Panel) {
// Get the model and the item in the itemArray
const model = obj?.diagram?.model;
const measurement = obj.data as MeasurementInfo;
// If we have already loaded a path then do nothing
if(measurement.measurementToolTip?.path) return;
// Set the path to loading - THIS DOES RUN THE TOOLTIP text binding (Yay!)
if(model){
model.startTransaction('test')
model.setDataProperty(obj.data, 'measurementToolTip', {...measurement.measurementToolTip, path: 'Loading...'})
model.commitTransaction('test')
}
// This is a pretend API call, it will return after 2 seconds
interval(2000).pipe(
take(1),
tap(() => {
if(model){
model.startTransaction('test')
// Update the Path to loaded - THIS IS DOES NOT RUN THE TOOLTIP text binding (Huh????)
model.setDataProperty(obj.data, 'measurementToolTip', {...measurement.measurementToolTip, path: 'I have loaded!'})
model.commitTransaction('test')
}
})
).subscribe();
}
}
},
While I remain hovering over the selected item, the tooltip text does not update even though the API has returned. I have to stop hovering and start hovering again to see the updated text.
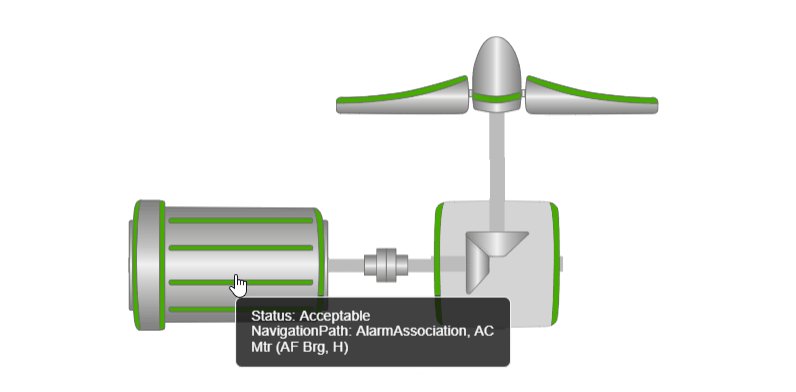
Tooltip not working:

In addition, here is an example from a different node template where the tooltip is not on the itemTemplate. In this case, the tooltip text updates without having stop/restart hovering.
Tooltip working: