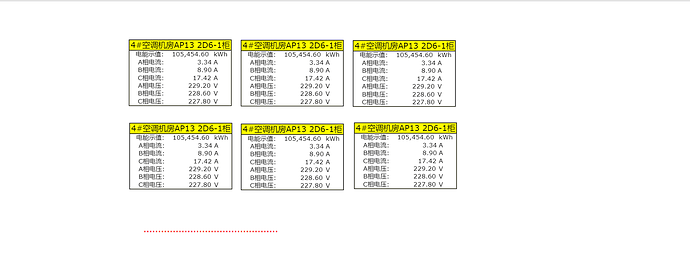
我该怎么才能排成图中的格式,一行三个,有很多行;
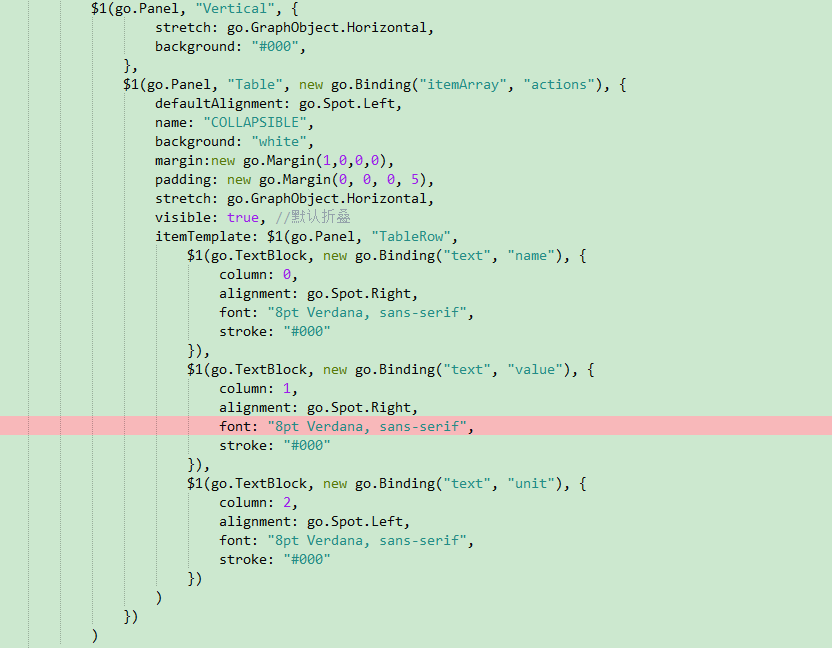
除此之外,我在面板中设置了字体的对齐方式

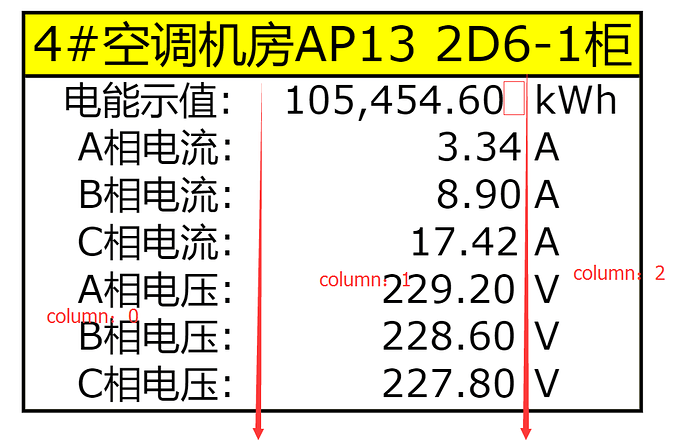
但是我发现会有一点点的空隙,不是真真的右对齐,如下图所示,这是什么原因?
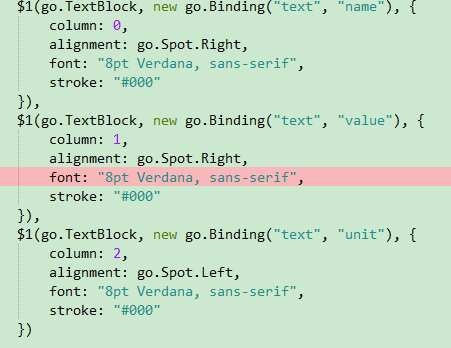
What does the rest of your node template look like? Maybe you can set the TextBlock.textAlign.
So columns 0 and 2 seem to line up correctly.
And for the text in column 1 there does seem to be a bit extra space on the right side as the text gets longer. Have you tried what @jhardy suggested: textAlign: 'right' ?