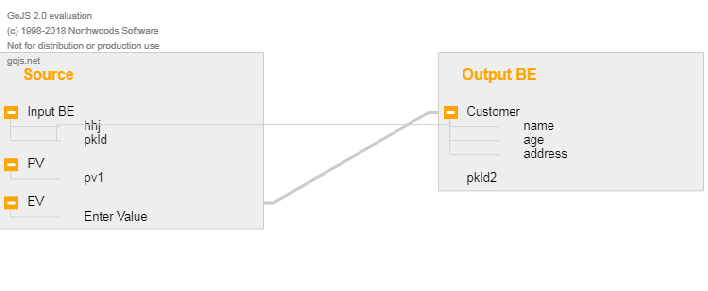
In Treemapper, Am listing the tree based on the key.
If the two keys are the same the tree format has changed. Could you please how to accept the keys with same name
Keys must be unique within a model. Otherwise a reference to a node would be ambiguous.
But you could have other properties on the node data with whatever values you like.
We have added the new properties and assign the key value
if i pkId is same for the left and right side the name has automatically changed and moved from the tree…
How to fix this issue ? its due to the key name has same…
Just make sure the node keys include which Group they are in.
Yes includes with Group Sorce or Output BE. but if the keys are same it remove from the tree shows separately and changed the key values Kindly check the image above
'key' : attributes[i].attributeName,
'data' : attributes[i].attributeName,
'group': group,
'dataType' : attributes[i].dataType,
'isUserdefied' : 0As I said, each node key must be unique, or else there will be confusion. I was suggesting that if the same keys seem to be used in both groups, just change each node key to include the group that the node is in. Perhaps prefix the node key with some group identifier. Of course you then need to make sure that all references to those node use the new keys.
Yes, I added the key with some counter variable now its unique and its works fine. but when I link it gets the from value as key (with counter) value in linkDataArray i need to get this from the data property in nodeDataArray not Key. Coule you please provide the solution.
The from and to values in link data must always be a node key. It’s not clear what you are asking. Could you show us some example data that you’d like for your model? Two nodes and a link?
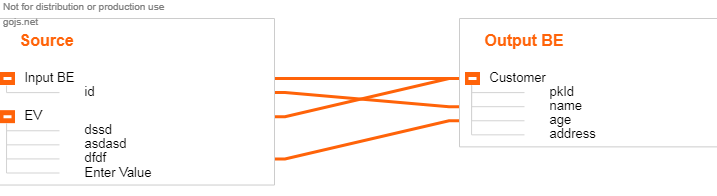
While I link…
In linkDataArray the From and To values to get the values from data property
(use defined) instead of Key in NodeDataArray.
I’m still not sure I understand what you are trying to accomplish with your links. Could you provide a step by step sequence (with images if possible), including the data of the two nodes you are linking between?
LinkDataArray values are showing like this
{category: "Mapping", from: "id-inputbe-0", to: "name-outputbe-1"}
But it need like the text below. I need the text value not key
{category: “Mapping”, from: “id”, to: “name”}
Links have to map from one node key to another. If the node keys are not “id” and “name”, how can it do this? How does it know where to map to?
What is the node data here?
Use a TextBlock.text Binding conversion function that returns the string that you want to show.
Am not using this to change the from and to values. its still refer the key instead of data
this.myDiagram.linkTemplate = this.$(go.Link); // without lines
this.myDiagram.linkTemplate = // with lines
this.$(go.Link,
{
selectable: false,
routing: go.Link.Orthogonal,
fromEndSegmentLength: 4,
toEndSegmentLength: 4,
fromSpot: new go.Spot(0.001, 1, 7, 0),
toSpot: go.Spot.Left
},
this.$(go.Shape,
{ stroke: 'lightgray' }));
this.$(go.TextBlock,
new go.Binding('text', 'data', function(s) { return s; })),
In Tree Mapping, I have added the new property called data to store the key values. & Key added with counter variable… Now Key is Unique…
In NodeDataArray am displaying datainstead of key
{key: "id-inputbe-0", data: "id", group: "Source", isUserdefied: 0, __gohashid: 5746}
Tree Mapping :
LinkDataArray formed Tree
{from: "Input BE", to: "id-inputbe-0", __gohashid: 5755}
When I map
{category: "Mapping", __gohashid: 8855, from: "id-inputbe-0", to: "pkId-outputbe-0"}
But I need the data values in LinkDataArray not keys…
Could you please explain how to fix it ?
Sorry, but a link data’s from and to must always be node keys due to them being unique, not some other node data. Imagine what would happen if two nodes had the same data, the link could not determine its start and end.