vkv
November 18, 2024, 3:13pm
1
I need to insert some text having few tags (eg. “hey user .” ). Without svg renderer enabled it is working fine but when enabled, the node is flickering and not showing the text always.
Without svg renderer:
With svg renderer:
Help me fix this please?
vkv
November 18, 2024, 3:16pm
2
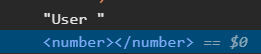
This is the inspected value of text when it is not appearing because it is creating tag out of text.
walter
November 18, 2024, 3:18pm
3
How is that TextBlock declared in your node template? Are you using the latest version of GoJS?
vkv
November 20, 2024, 3:38am
4
We are using version 3.0.11
Textblock looks like:
$(
go.Node,
"Spot",
$(
go.Panel,
go.Panel.Auto,
$(go.Shape, "CustomRoundedRectangle"),
$(
go.Panel,
go.Panel.Horizontal,
// other siblings
$(
go.Panel,
go.Panel.Horizontal,
$(
go.TextBlock,
new go.Binding(
"text",
"title"
).makeTwoWay(),
)
)
)
)
)
the template looks like this (with stylings removed).
walter
November 20, 2024, 12:29pm
5
When I try your code, substituting “Capsule” for “CustomRoundedRectangle” and using a “white” fill, it works solidly. The browser is using zero CPU.
There must be something else in your app that is causing updates.
vkv
November 21, 2024, 2:41am
6
There are multiple calculations and updates being done in background (mostly related with hover interactions and style updates), but nothing that directly updates the text.
walter
November 21, 2024, 9:33am
7
I recommend updating to the latest version. Maybe that will help.
It appears that we need more details for us to be able to reproduce the problem.