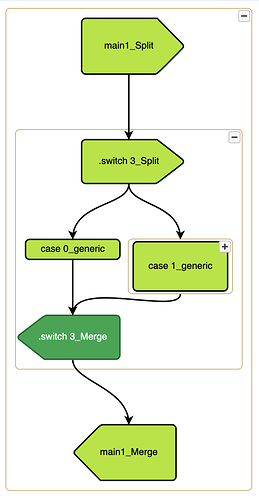
I have nested subgraphs that each use the Parallel layout (Have also tried TreeLayout with the same result). Here is my starting state:
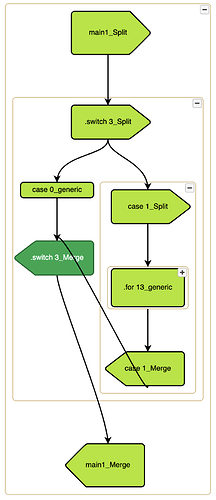
When I click on the innermost subgraph to expand it, this is the layout result:
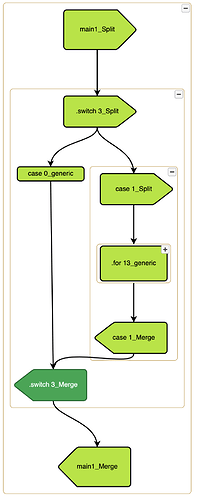
As you can see, the .switch3_Merge node does not move, leaving to a wonky layout. In an ideal world, the layout after I expand the subgraph would look like this:
Here is the code for my group layout:
return $(go.Group, “Auto”,
{ // define the group’s internal layout
layout: $(ParallelLayout,
{
layerSpacing: 75,
nodeSpacing: 10,
angle: 90
}),
toolTip: nodeToolTip,// the group begins unexpanded; // upon expansion, a Diagram Listener will generate contents for the group isSubGraphExpanded: false,
What can I do to get the desired behavior? I was thinking I could always “pin” the merge node to the bottom of the group, but it seems to be an inelegant soluion even if I can figure out how to do that.
Thanks!