Here’s a solution that will allow resizing only when the Group is collapsed. Replace the subProcessGroupTemplate with this, and be sure to keep the size variable declarations so the Group uses the correct Size once expanded.
var noSize = new go.Size(NaN, NaN);
var minSize = new go.Size(1, 1);
var subProcessGroupTemplate =
$(go.Group, "Spot",
{
locationSpot: go.Spot.Center,
locationObjectName: "PH",
//locationSpot: go.Spot.Center,
isSubGraphExpanded: false,
resizable: true, resizeObjectName: "PH",
memberValidation: function(group, part) {
return !(part instanceof go.Group) ||
(part.category !== "Pool" && part.category !== "Lane");
},
mouseDrop: function(e, grp) {
var ok = grp.addMembers(grp.diagram.selection, true);
if (!ok) grp.diagram.currentTool.doCancel();
},
contextMenu: activityNodeMenu,
itemTemplate: boundaryEventItemTemplate
},
new go.Binding("itemArray", "boundaryEventArray"),
new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify),
// move a selected part into the Foreground layer, so it isn't obscured by any non-selected parts
// new go.Binding("layerName", "isSelected", function (s) { return s ? "Foreground" : ""; }).ofObject(),
$(go.Panel, "Auto",
new go.Binding("visible", "isSubGraphExpanded", function(v) { return !v; }).ofObject(),
new go.Binding("desiredSize", "isSubGraphExpanded", function(v) { return v ? minSize : noSize; }).ofObject(),
$(go.Shape, "RoundedRectangle",
{
name: "PH", fill: SubprocessNodeFill, stroke: SubprocessNodeStroke,
minSize: new go.Size(ActivityNodeWidth, ActivityNodeHeight),
portId: "", fromLinkable: true, toLinkable: true, cursor: "pointer",
fromSpot: go.Spot.RightSide, toSpot: go.Spot.LeftSide
},
new go.Binding("desiredSize", "size", go.Size.parse).makeTwoWay(go.Size.stringify),
new go.Binding("strokeWidth", "isCall", function(s) { return s ? ActivityNodeStrokeWidthIsCall : ActivityNodeStrokeWidth; })
),
$(go.Panel, "Vertical",
{ defaultAlignment: go.Spot.Left },
$(go.TextBlock, // label
{ margin: 3, editable: true, alignment: go.Spot.Center },
new go.Binding("text", "text").makeTwoWay()
),
makeMarkerPanel(true, 1) // sub-process, loop, parallel, sequential, ad doc and compensation markers
) // end Vertical Panel
),
$(go.Panel, "Auto",
new go.Binding("visible", "isSubGraphExpanded").ofObject(),
$(go.Shape, "RoundedRectangle",
{
fill: SubprocessNodeFill, stroke: SubprocessNodeStroke,
minSize: new go.Size(ActivityNodeWidth, ActivityNodeHeight),
portId: "", fromLinkable: true, toLinkable: true, cursor: "pointer",
fromSpot: go.Spot.RightSide, toSpot: go.Spot.LeftSide
},
new go.Binding("strokeWidth", "isCall", function(s) { return s ? ActivityNodeStrokeWidthIsCall : ActivityNodeStrokeWidth; })
),
$(go.Panel, "Vertical",
{ defaultAlignment: go.Spot.Left },
$(go.TextBlock, // label
{ margin: 3, editable: true, alignment: go.Spot.TopLeft },
new go.Binding("text", "text").makeTwoWay()
),
// create a placeholder to represent the area where the contents of the group are
$(go.Placeholder,
{ padding: new go.Margin(5, 5) }),
makeMarkerPanel(true, 1) // sub-process, loop, parallel, sequential, ad doc and compensation markers
) // end Vertical Panel
)
); // end Group
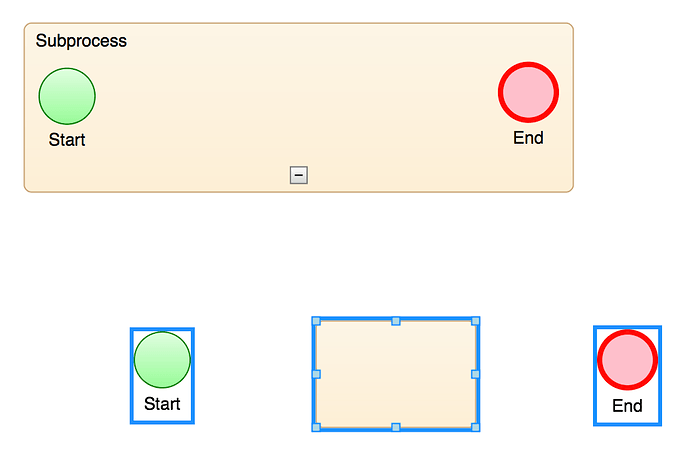
The idea here is to use two different Panels to handle resizing/setting desiredSize and set the visibility of these Panels based on the isSubGraphExpanded property.
-Jon