Thanks Walter!!
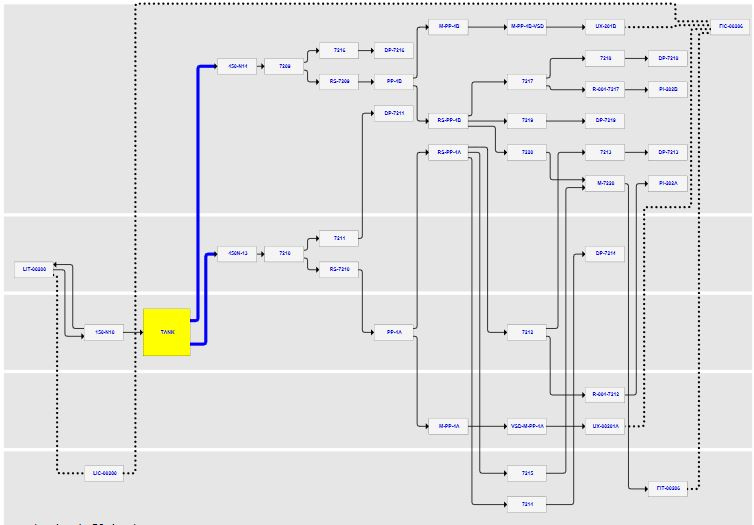
Below is the sample swimlanelayout I wanted for my project.
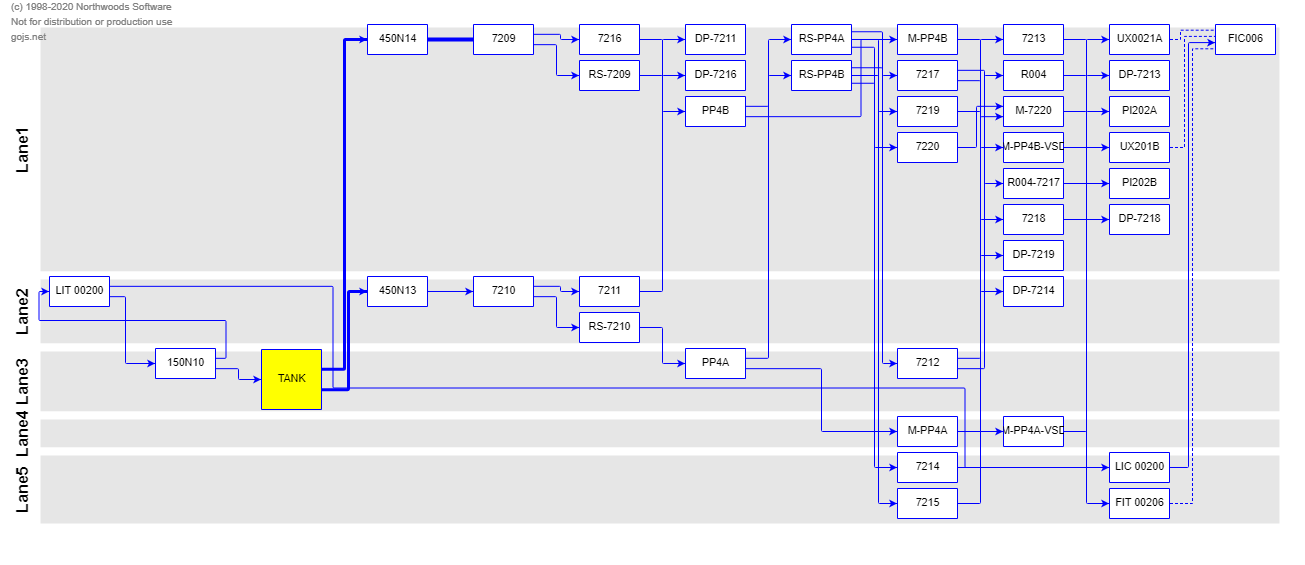
I’m getting swimlanelayout graph below. Here Nodes are arranging at the top of the lane. But I wanted it to be arranged in symmetric way like sample swimlanelayout. In the sample swimlanelayout it is properly aligned in the lane. I have referred https://gojs.net/temp/swimlanelayout.html for swim lane layout.
Here is my groupTemplate code:
myDiagram.groupTemplate =
$(go.Group,“Horizontal”,
{
layerName: “Background”, // always behind all regular nodes and links
movable: false, // user cannot move or copy any lanes
copyable: false,
locationObjectName: “PLACEHOLDER”, // this object will be sized and located by SwimLaneLayout
layout: null, // no lane lays out its member nodes
avoidable: false // don’t affect any AvoidsNodes link routes
},
$(go.TextBlock, { font: “bold 12pt sans-serif”, angle: (DIRECTION === 0 || DIRECTION === 180) ? 270 : 0 },
new go.Binding(“text”, “key”)),
$(go.Panel, “Auto”,
$(go.Shape, { fill: “RGB(230,230,230)”, stroke: “white”, strokeWidth: 8}),
$(go.Shape, { name: “PLACEHOLDER”, fill: null, stroke: null, strokeWidth: 0 })
),
);
How can I achieve this?
Thanks,
Sindhu